Music Portfolio
Web Application - Personal
I began writing orchestral music in 2017 and wanted to create a portfolio to showcase my work. I built a single page React application for the frontend and an Express HTTP server for the backend. I packaged the application into a Docker image and hosted it using Google Cloud Run.
A single page React application was the perfect choice for this website because it allowed me to create a seamless user experience; once the user starts listening to a track, it will continue to play as they navigate the site. I used Redux to manage the state of the music player and React Router to handle the routing between pages.
Music & Theming
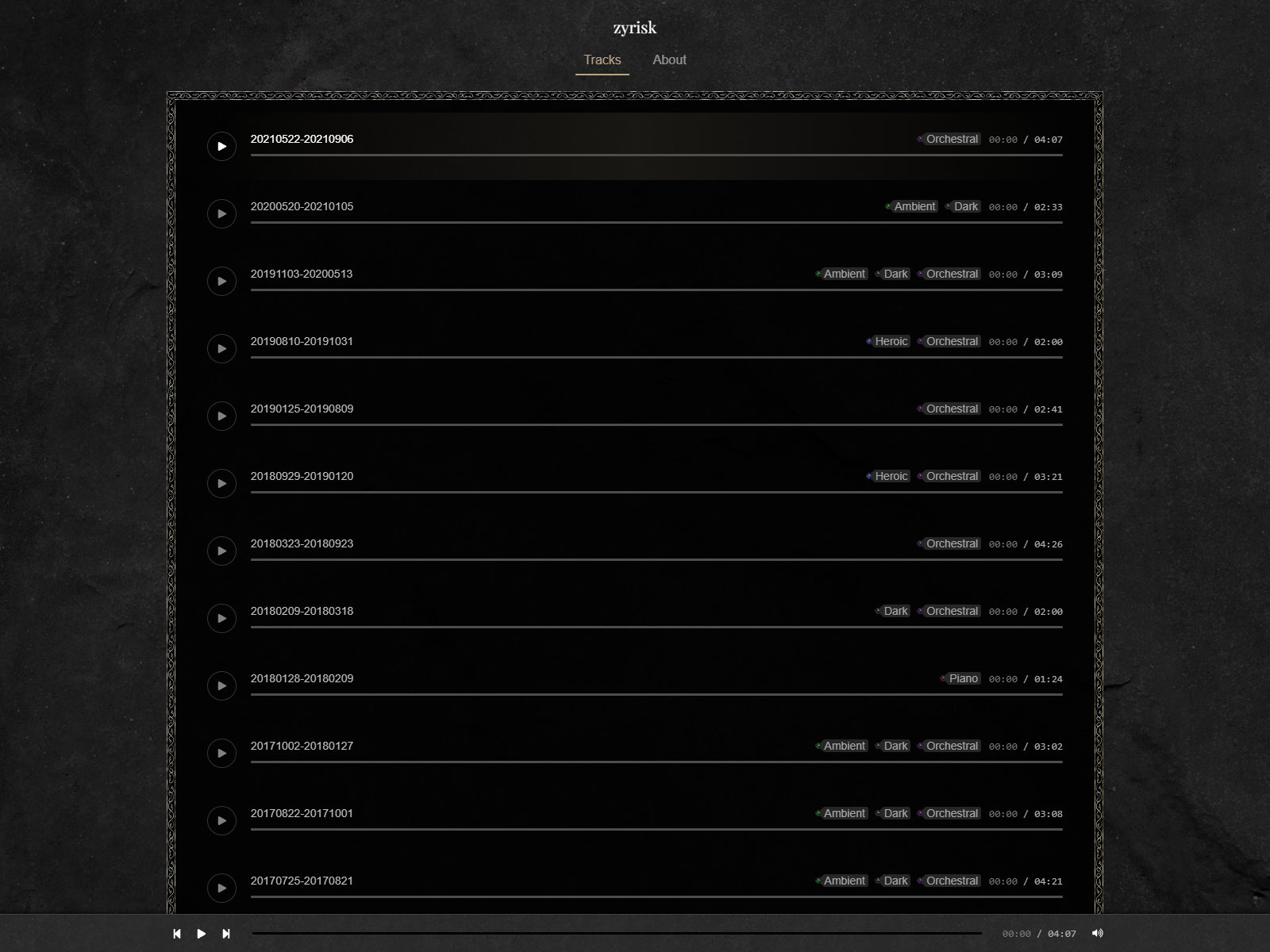
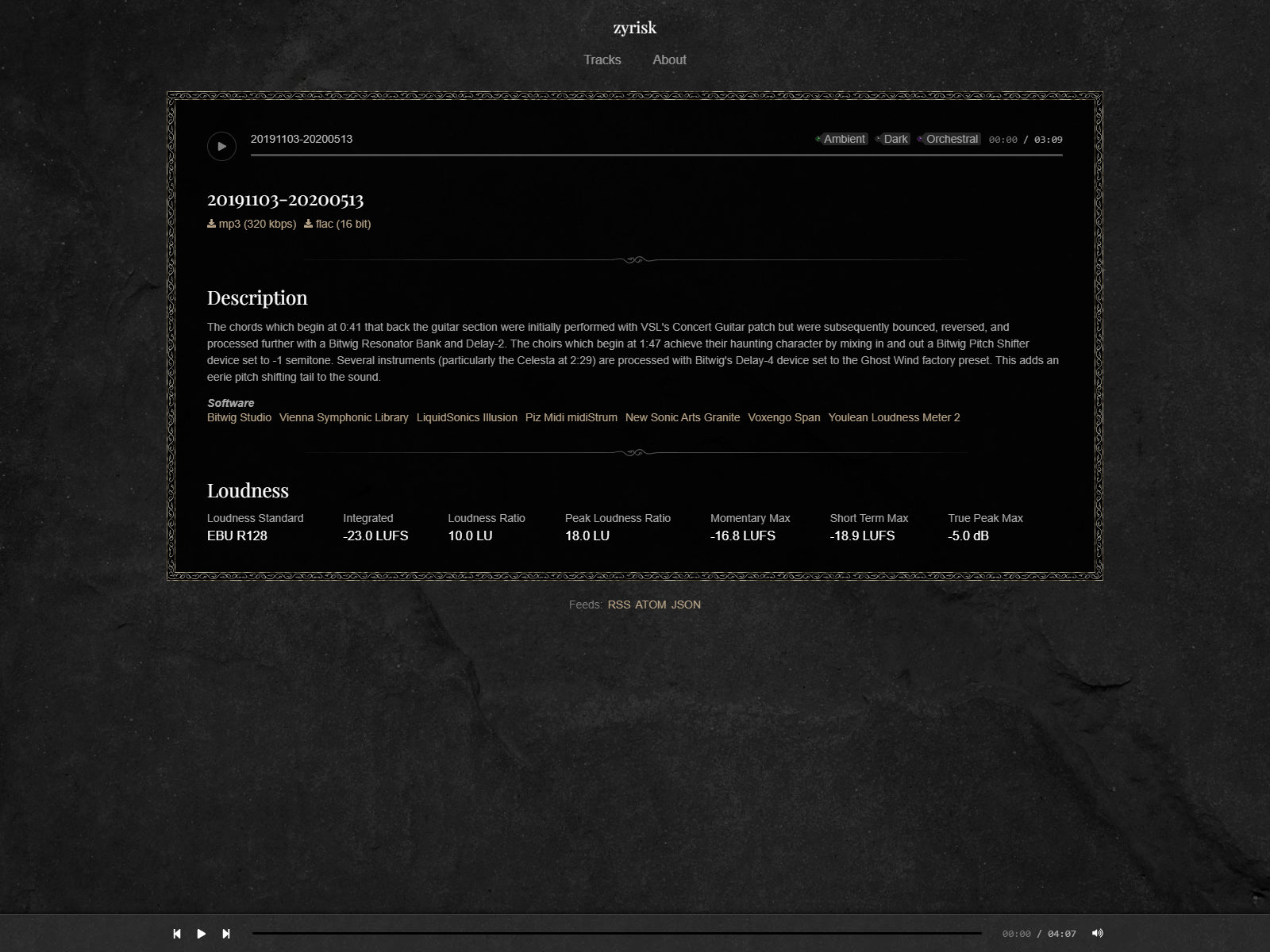
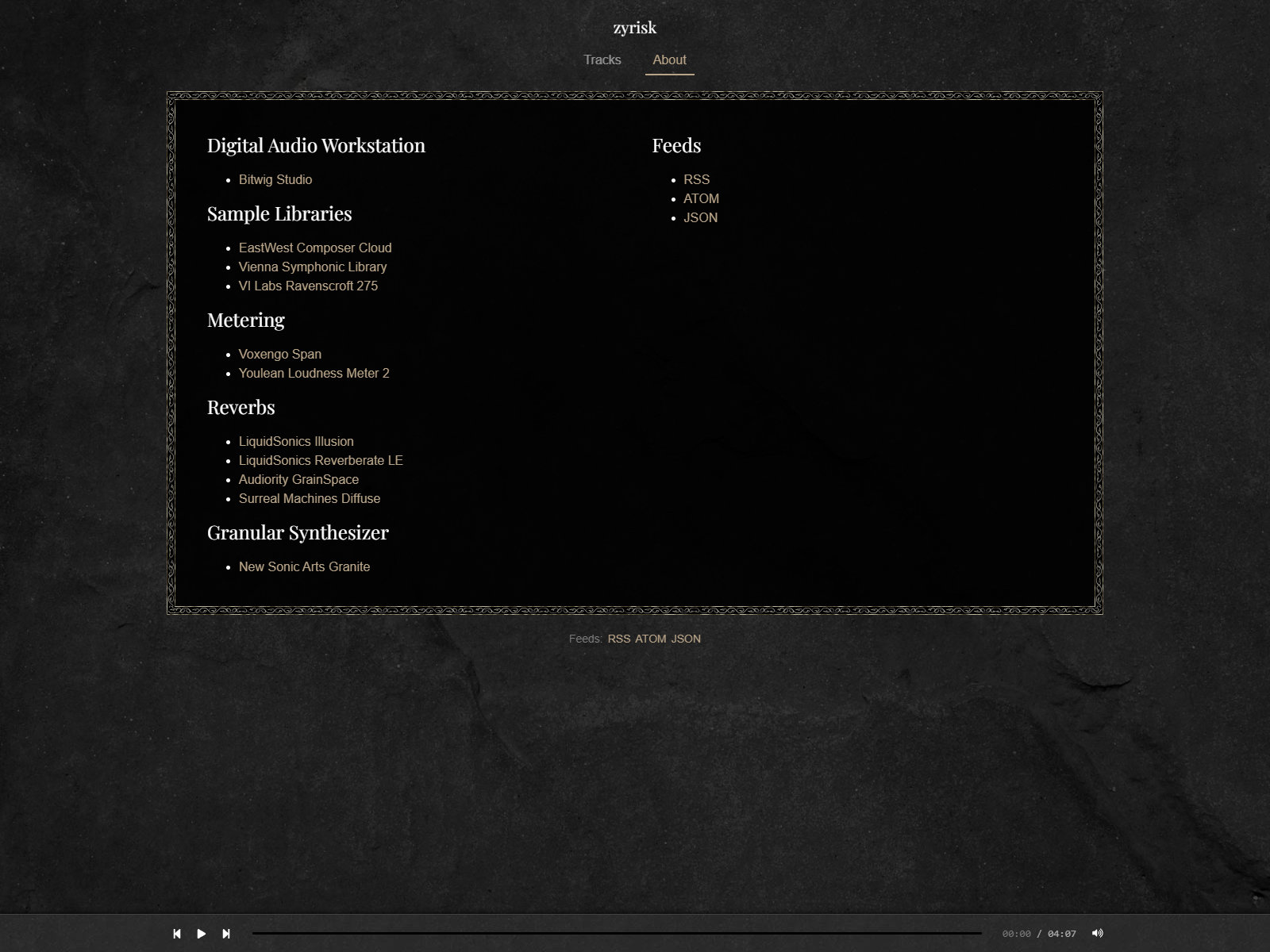
Fascinated by the works of Matt Uelman and the Diablo II soundtrack, I produced several pieces of music which mimiced the dark fantasy feel of the series. Similarly, I designed the web application to echo the user interface of the game.
Other tracks are inspired by Jeremy Soule, Nobuo Uematsu, Koji Kondo, and Toby Fox.
Media Player
I built a custom audio player for the website which allows the user to play, pause, and navigate between tracks. This implementation includes a slider / progress bar component, media controls, volume adjuster, and a duration display, as well as a Redux reducer for managing its state. The player is always visible at the bottom of the screen, and it maintains its state between page views.
RSS
I used the feed package to generate an RSS, JSON, and Atom feed for the website. The feed is updated whenever I add a new track to the project because both the user interface and the feed reference the same data structure.
Bugs
Browser compatibility is this project’s major shortcoming.
Safari places extra restrictions on audio elements which other browsers do not have; JavaScript in Safari is not allowed to alter the state of an audio element unless it’s within the same call stack as a user-initiated event. Since the application’s audio is managed by React and Redux (both of which use asynchronous state updates), the audio player does not work in Safari.
The design of the audio player also conflicts with external media controls. If the browser or operating system attempt to change the state of the audio element, the application will not reflect the change and the element will not update as expected.